UI Design Trends 2021: Top Impressive Trends Ready to Take Over

The trends of UI designs change in keeping with the advancements in technology. And, as technology takes a giant leap in 2020, so will the new trends of UI.
Any designer worth his salt knows the importance of staying aware of the present and future design trends. The zeal to learn constantly, improve and expand, and embrace new ideas are the things that help a designer give his best to the digital products he delivers. It’s all about keeping that design toolkit updated by knowing what no longer works, what has made a comeback, and what is new on the block.
So, are you ready to know more about the most impressive UI design trends of this year that are all set to take over? In this blog, we have discussed the major trends for UI/ UX in the year 2021.
Top Trends to be noted:
1. Skeuomorphism
Skeuomorphism is the term used in user interface design where the design cues are taken from the physical world. For the year 2021, users will look for tangibility from the present digital world. Here, this concept tries to create 3D effects on a 2D surface.
Though this concept is outdated, the existence of IoT, AR, VR, wearables has made it a recent trend for this year!
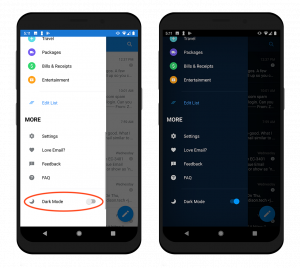
2. Dark Mode 
If you have checked for popular applications such as FaceBook, Whatsapp, they have imported dark themes for the convenience of users. This feature has been widely adopted by most people across the globe. Moreover, some of the applications offer customers to choose whether to activate Dark mode or not.
Considering this, 2021 is set to move with Dark mode for UI/UX design.
Here are the major reasons for its popularity:
- It looks ultra-modern.
- It reduces eye strain in low-light conditions.
- Dark Mode saves device battery power.
3. Floating Elements
If you are making use of 3D elements and refreshing with the layers, floating elements can create positive emotions among the users. With these elements, in-depth features can be analyzed completely which makes your website look like 3D. These features can be used along with text, images, videos, etc.
In addition to this, soft drop shadows can also be used. This combination creates a drown effect and a lightweight feeling. This way it offers a classic, flat, and immutable design where the layers are placed in the right order.
Read Also – UI/UX Design Errors You Should Avoid For Conversion Rate Growth
4. UX Writing
UX Writing is yet another trend for 2021. This means that the UI/UX design platform will be neatly decorated with words. It also means that only the crucial information is displayed here. This scenario can keep the customers more engaged resulting in a good number of conversions.
Moreover, the popular search engine Google has figured out that users who are looking for hotels will check for room availability. Hence, if the design comes with a quote of “Book a Room”, you have greater chances of conversions.
5. Mobile Browsing
With the increase in the number of mobile users around the globe, UI/UX should also be adapted accordingly. This is entirely different from the mobile application design. Hence when designing an application, one should look for a mobile browsing interface.
Added, the designs for mobile browsers vary for web platforms. In mobiles, the screen looks less in size, and hence to make it intuitive is a tedious task. Minor graphical elements when mixed with useful content can offer a perfect combination!
6. AI & Automation
Artificial Intelligence is one of the futuristic technologies of the world. You may wonder, the role of AI here! These technologies are here to deliver a fantastic user experience. The major role of AI is to integrate with websites and mobile applications to automate tasks such as collecting customer info, etc.
With the collected information, businesses can make the required insights and drive their customers thereby the sales accordingly. Most of the Enterprise Software Development Company who specialize in the design & development of websites have now adopted these technologies as well!
7. Voice User Interface
For the year 2021, Voice Interface can be easily integrated into the UI/UX design process. With the help of voice assistants, users find it easy to get the relevant information when they visit the websites. In addition to users, businesses can also get to know about their users well!
You can get to know their expectations, their interests, etc, and further design & develop your website or mobile application in accordance with that!
Thus, Digital Transformation Companies are now recommending the integration of voice user interface for their clients.
Read Also – App Designing Rules That Every Designer Should Be Aware Of
8. Abstract Data Visualization
Data Visualization allows visitors to collect information that is depicted in the online platform easily. The greatest advantage here is that even ordinary people can get to know your business easier which can help you in collecting more leads!
This is said to dominate in the future years as well! As data gets increasingly growing every single day, the need for the data and its management is seriously a tedious task that cannot be ignored!
For instance, if you deal with hardware, server appliances, or other technical production activities, you can illustrate your products with them!
Wrapping up:
So, which of these trends have you already implemented in your work? Which are the ones you think are here to stay? And, which ones feel like nothing more than a fad? Choosing the right web development company can make all the difference for your business. Let us know what you think in the comments section below.
Read Also – Important UI design principles for popular mobile apps